The Hand-off (Research Begins)
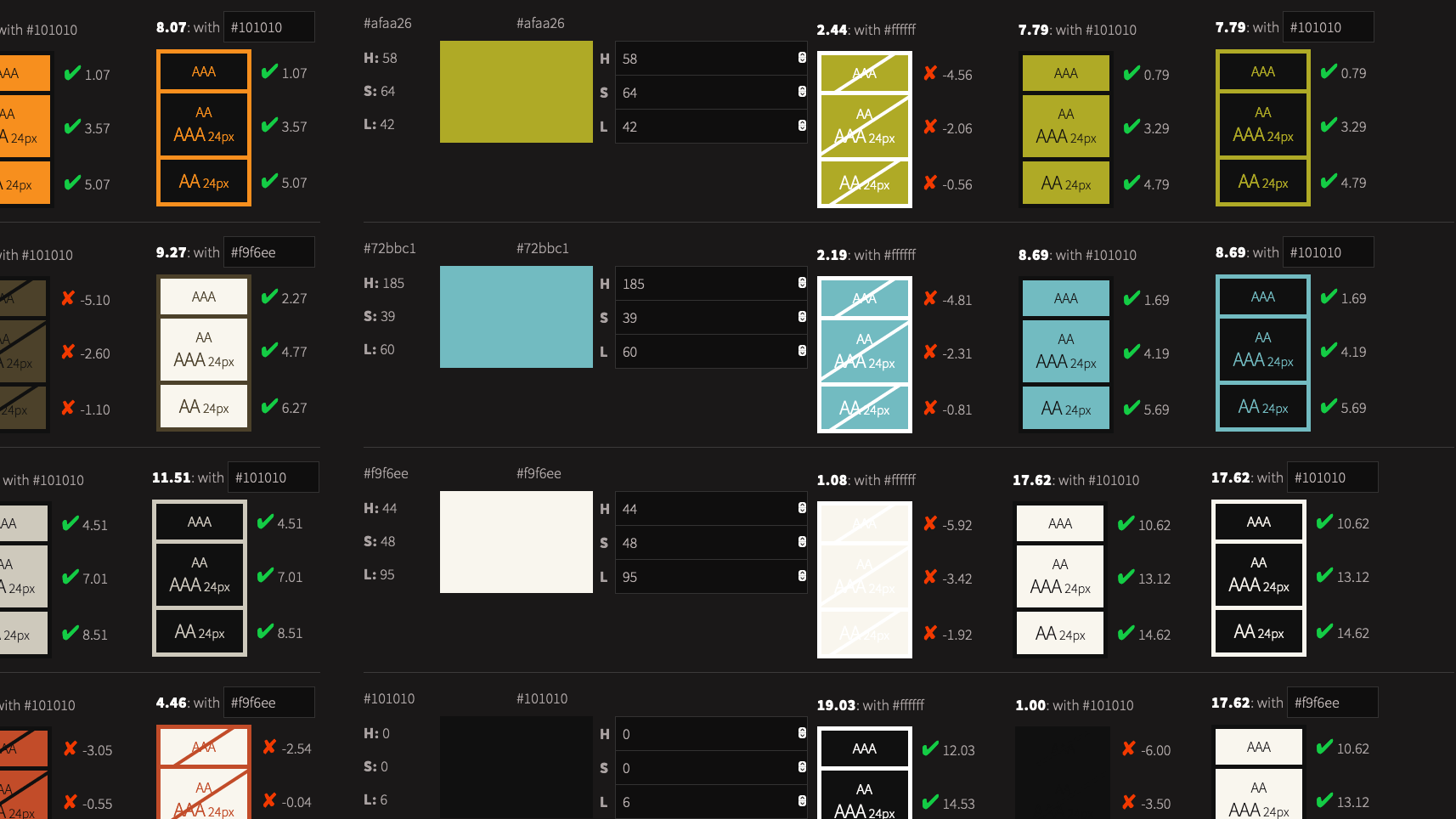
With a brand color palette provided by the marketing team, we were off to a good start with the look and feel for the website and other interfaces. I ran the colors through an automated tool to find every possible combination to get a rough check for legibility and WCAG conformance.
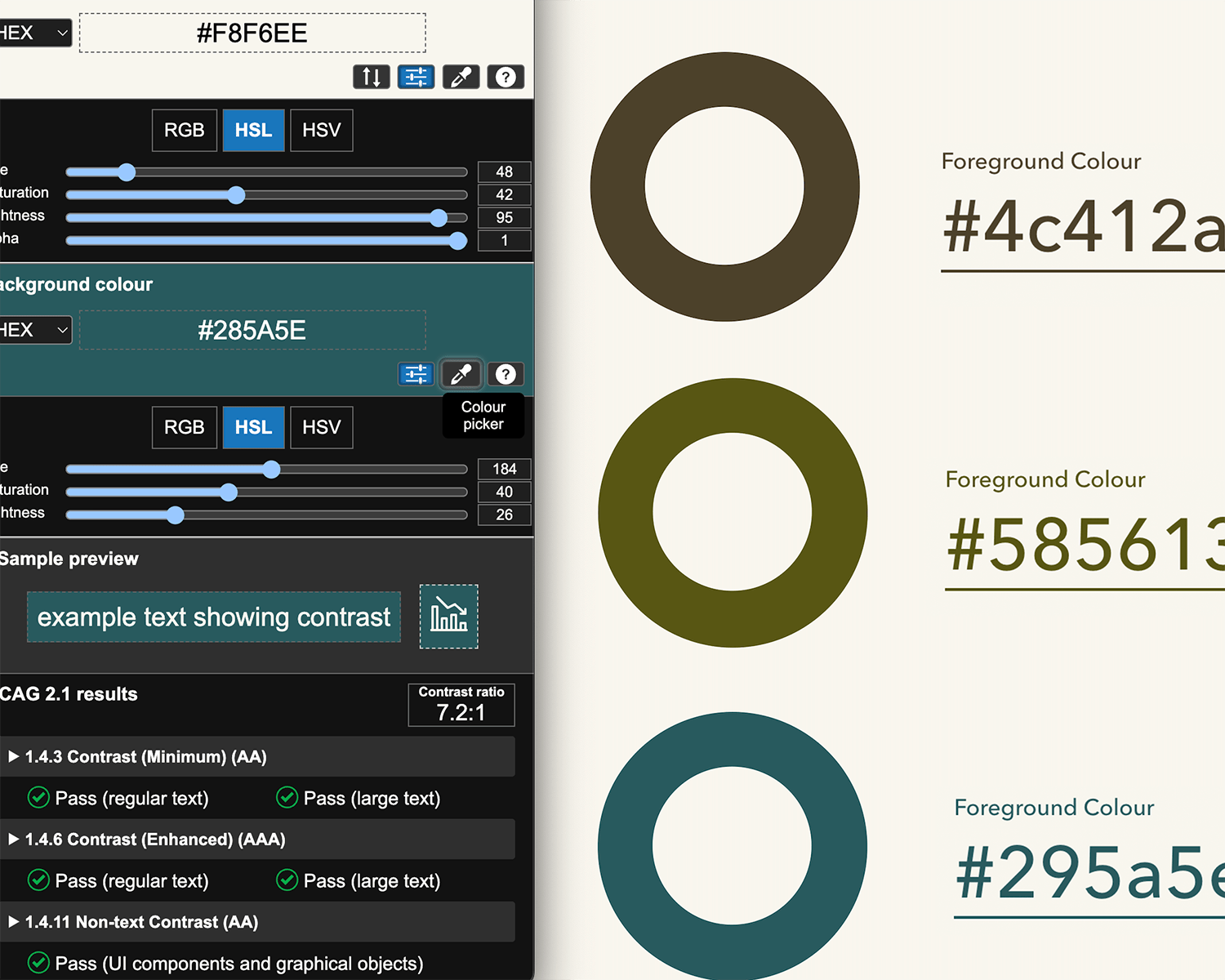
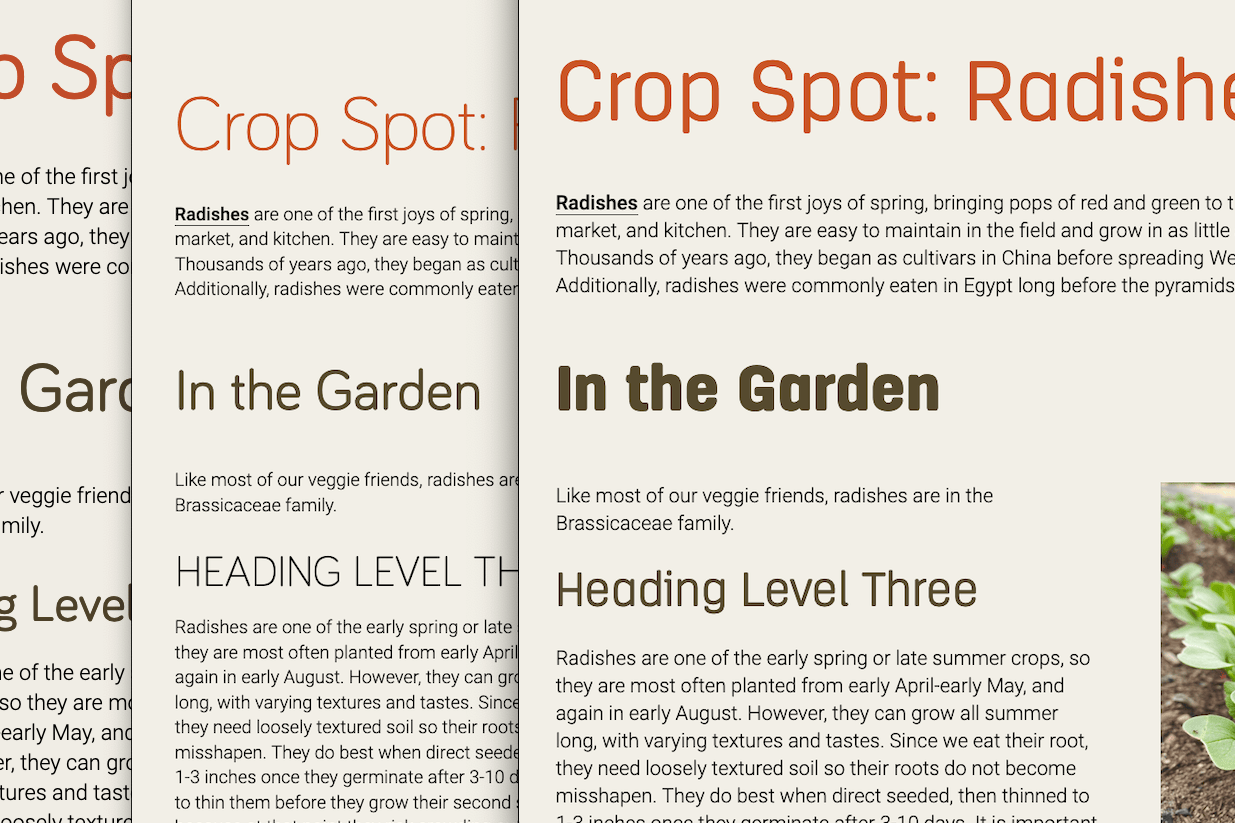
I knew we would need more options for text to use on light backgrounds, so expanded the palette with darker alternatives.