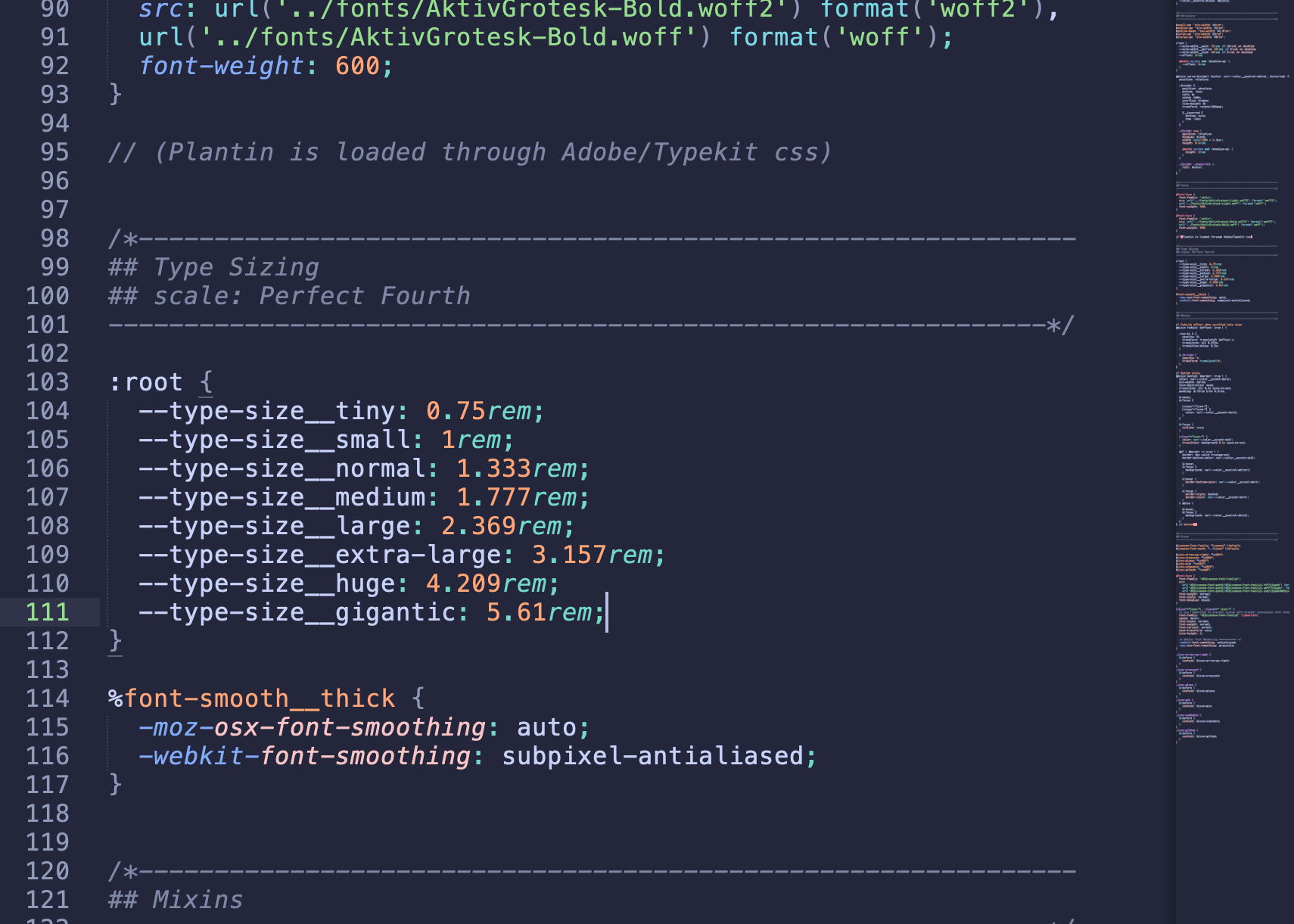
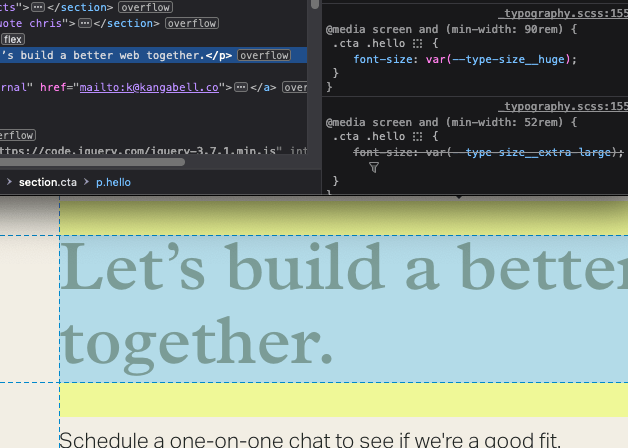
By decoupling font size from heading level (e.g. <h3>), we are able to build HTML elements in the browser that are semantic and accessible, while allowing fluidity of font size for visual effect. All font sizes use a standardized naming system, allowing easy portability between projects.