A Constellation of the Human Imagination
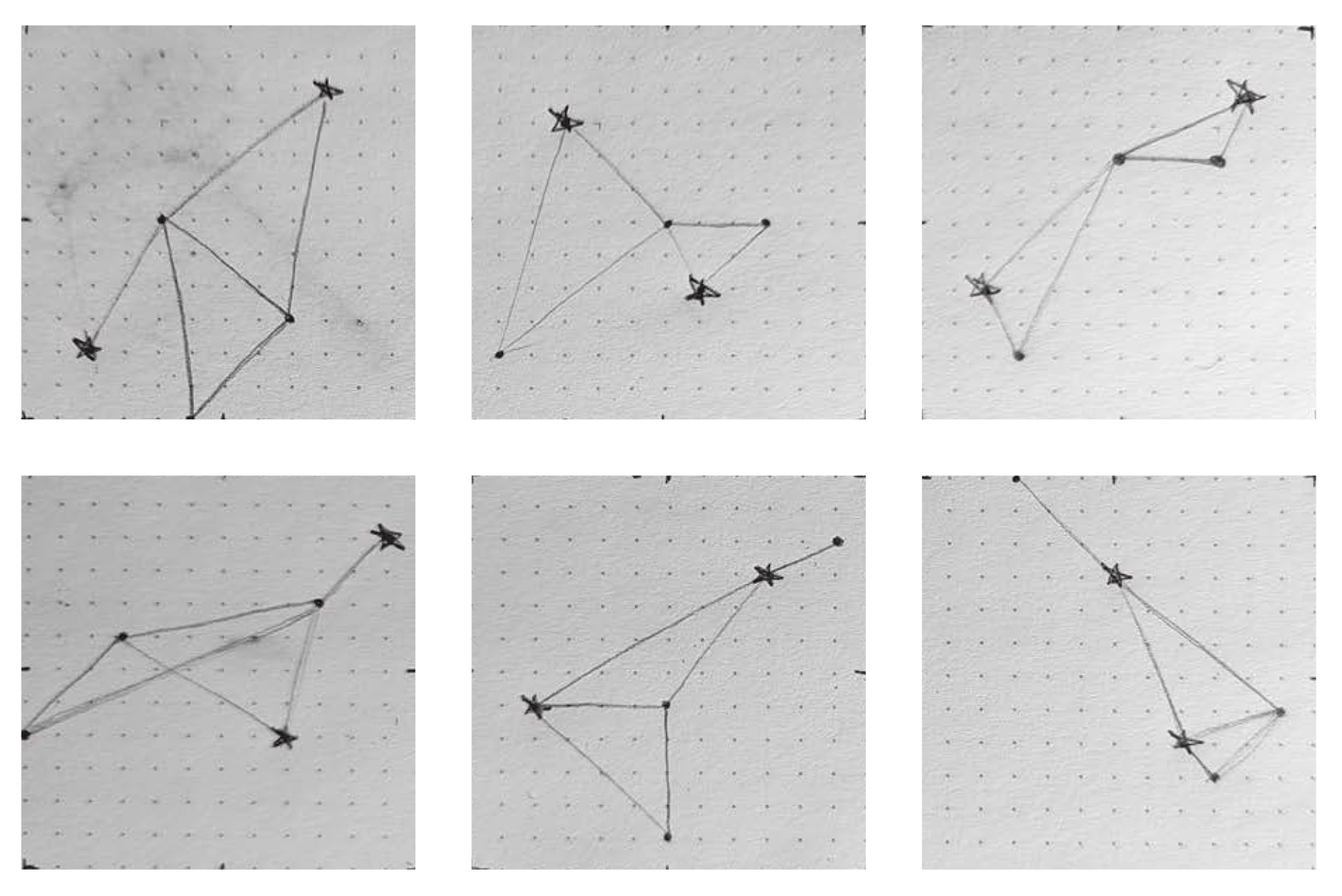
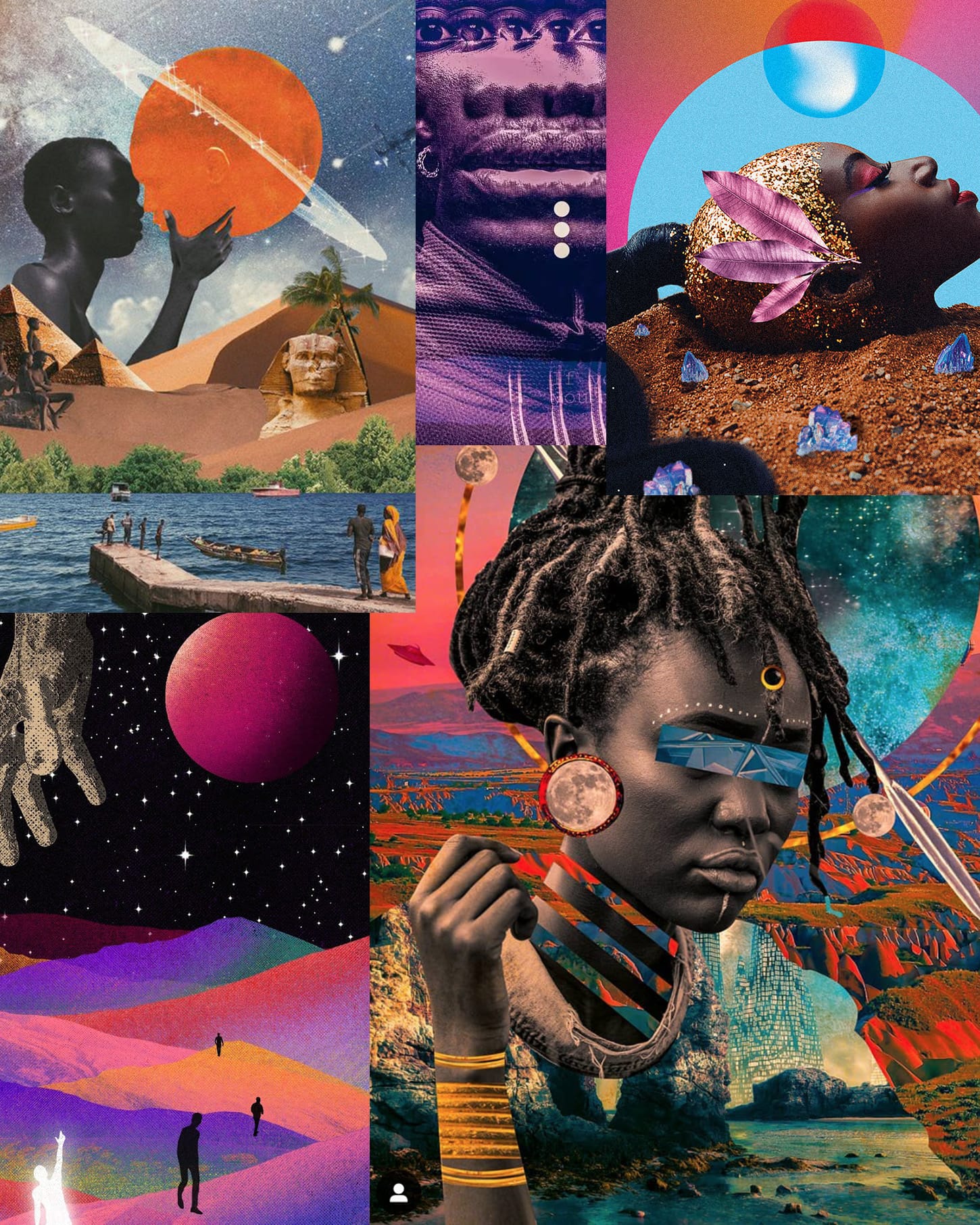
Combining this concept with the archetype of the Explorer, I drew in the metaphor of constellations. Throughout the world, ancient cultures created mythologies around constellations, showing an infinite possibility of human imagination. Drawing from such a primitive human experience (star gazing) gives the brand an innate sense of inclusivity (without being on-the-nose). With astrology rising in popularity, the concept is both timely and absolutely timeless.